The first step towards personalized nutrition at Power Supply
Power Supply helped fuel active folks with tasty, good-for-them food by working with local chefs to prepare and deliver meal plans. We were the "easy button" for people who wanted to eat Paleo or Vegetarian, without the hassle of meal prepping, shopping, or cooking.
The Setup
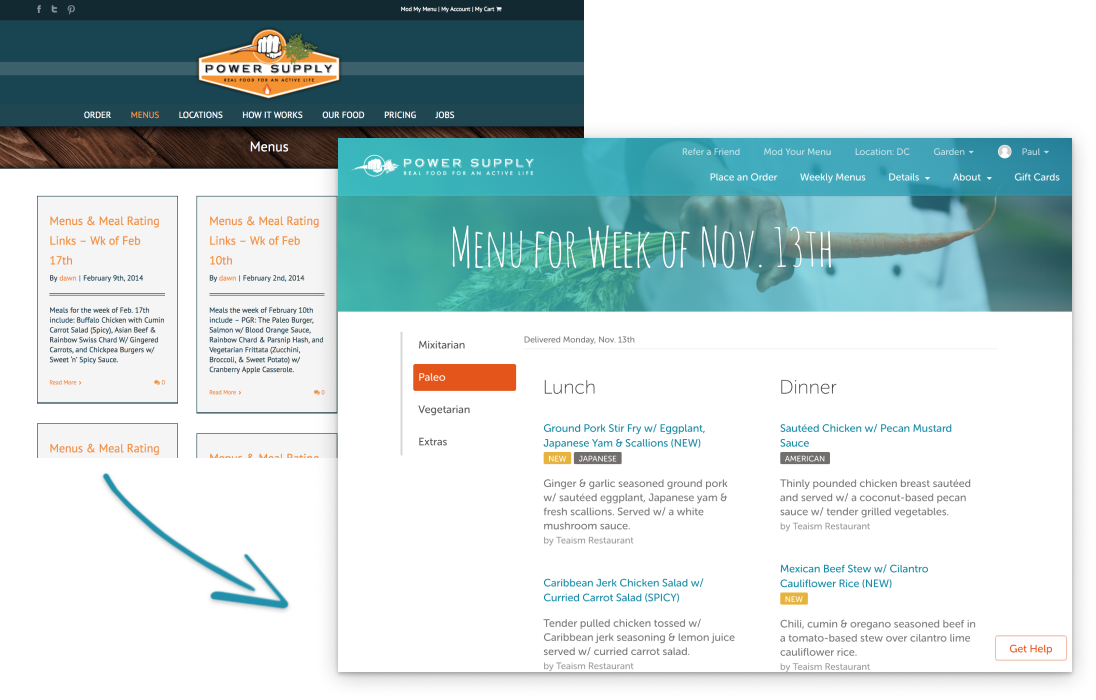
Power Supply started with minimal choice. You picked a plan and a drop-off point, and your food box was delivered. No customizing, no picking prefs, no letting us know what you like, no changing sizes, zip zero zilch.
Part of this was intentional: no choice = less stress, less thinking, more getting. It was also infinitely easier on the culinary production and logistics side. But we heard over and over again that customers wanted more control.
I joined Power Supply in January of 2014, about 2 years into the life of the company. They were starting to blossom in Washington DC. They had a bunch of assumptions around how they could better serve their customers, and top of the list was a better customer experience around getting food they'll love. I was brought on to find that better CX ⛵️ 🔭

The Challenge
We couldn't afford to roll out a bunch of stuff that didn't work: we didn't have the money, the people, or the time to do that. We needed to learn what customers really wanted, as quickly as possible.
Our goal was to introduce tiny, incremental amounts of choice, over time, to learn what really resonated with customers (growth!), and to help our logistics team stay as lean as possible.
The Team
We were in tiny startup mode. The company was less than 8 folks. It was me and an engineer on the product side. I was responsible for the customer UX and full-stack engineering.

The Process
I started with listening.
I worked closely with the co-founders to learn what they thought the most vital pain points were for customers, and the constraints we had around food ops. I parsed hundreds of messages from customers to get a sense for their needs. I interviewed a few via email and phone to learn about their situations, motiations, and desired outcomes. I spent quality time with our software engineer to learn about technical constraints.
I heard that one of their biggest fears was that introducing more choice would add too much complexity, too much thinking, too much stress for our customers.
I synthesized and structured the challenges.
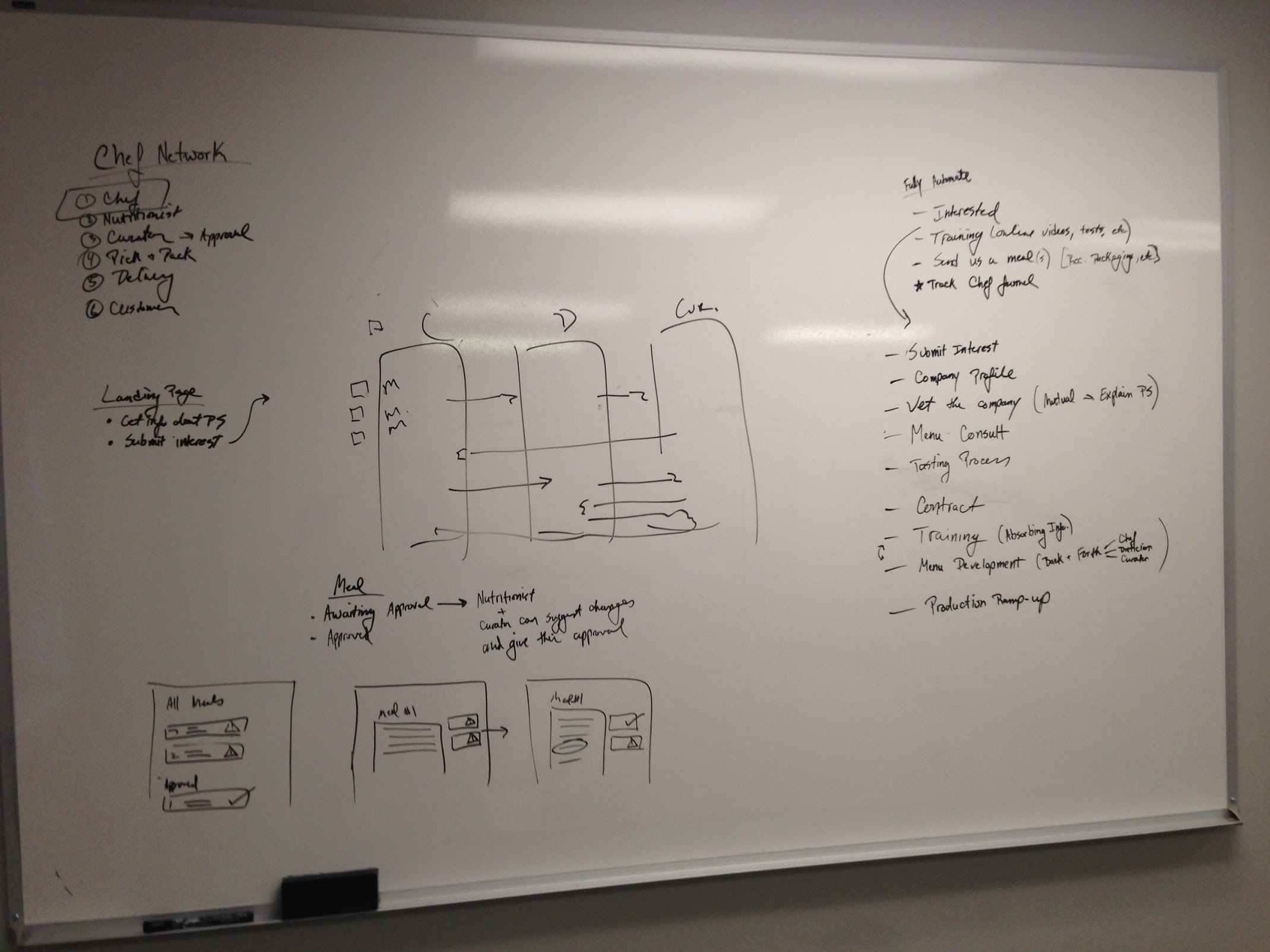
I echoed back what I was hearing. I tried to understand the different pushes and pulls. I drew quick sketches, quick charts, quick summaries to make sure the concepts in my mind were the same concepts in others' minds.
Keep it simple; fear of choice overload; enough customization but not too much; keep ops changes minimal. I heard a lot about the challenges of customer vs chef pushes and pulls, e.g. If we wanted to give a customer more variety, that meant chefs needed to produce more types of meals, and more types of meals could easily lead to lower quality production.
I communicated my plan with stakeholders.
I worked with teammates to put together the approach, the starting point, and what the next steps could be.
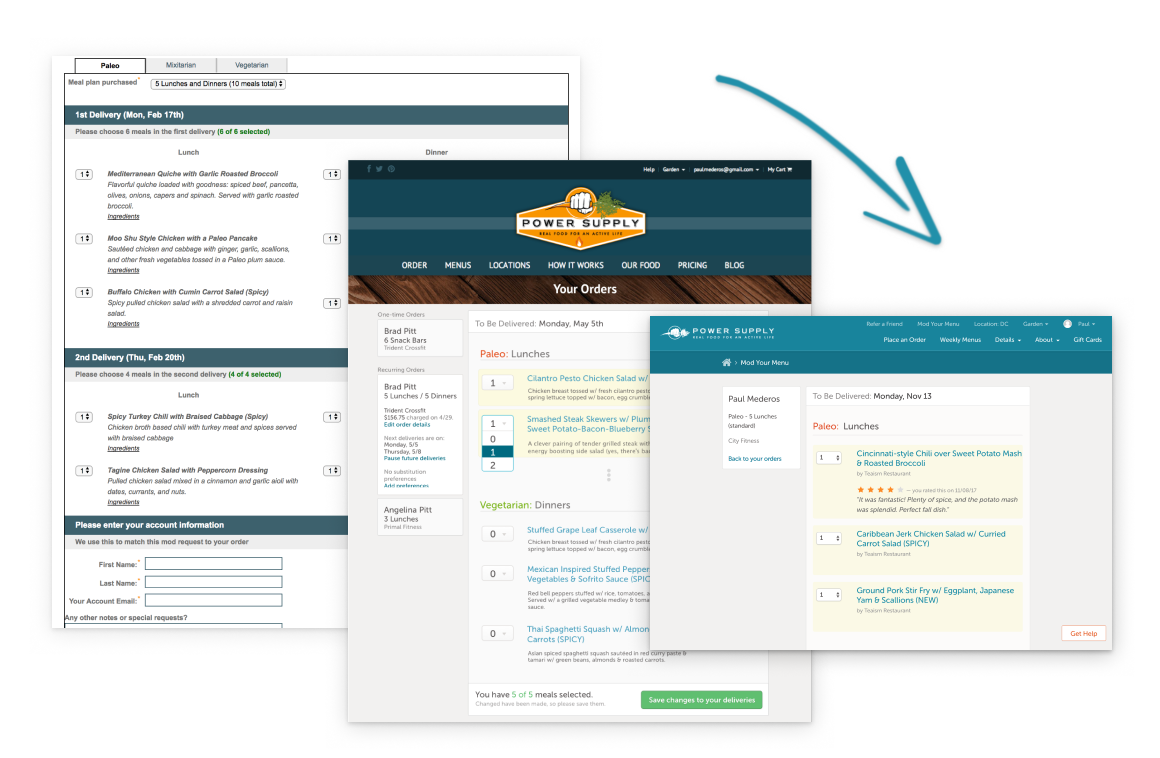
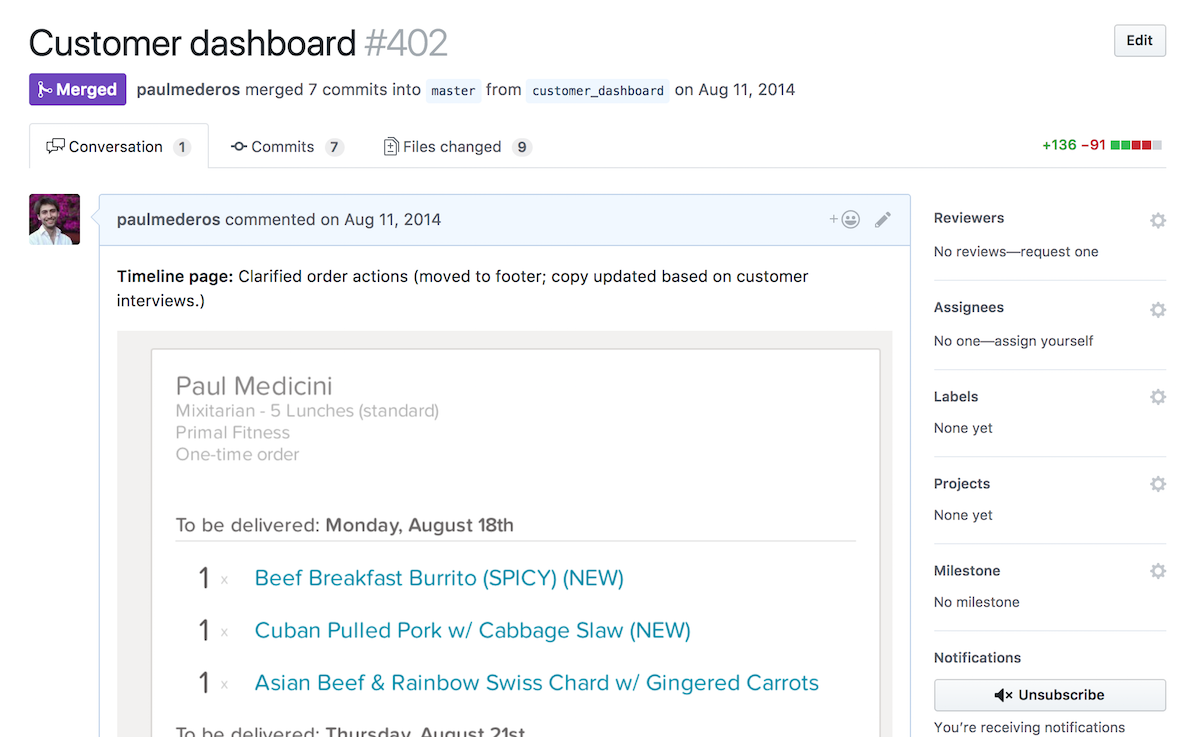
We broke the project into two phases: the first would be an ops-facing project, where we'd build the system for managing meals, recipes, menus, and necessary logistics. The second phase would be customer-facing, surfacing things that would help customers find meals they'd love, e.g. being fully transparent about ingredients, or identify which meals were spicy or not.
I brought the team along with me.
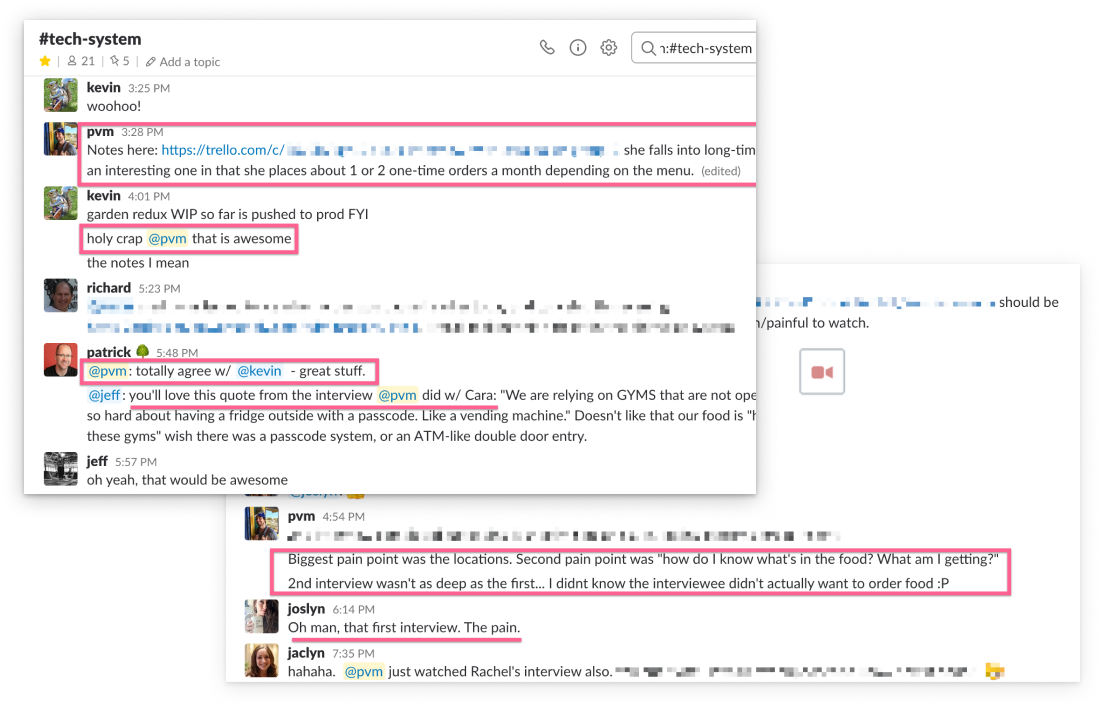
I started generating: mapping flows, sketching possible paths, exploring visual designs and interactions, and protoyping. I designed openly, posting often to Slack, and summarizing different decisions along the way, inviting others to collaborate with me. I showed early (embarrassing) work to customers to see if I was on the right path.
I made decisions quickly, and left space for learning.
We started building. I made design direction decisions quickly, and let folks know these decisions could (and should) be re-evaluated after testing. This helped us move very quickly, gaining momentum often.

I shared findings—and lessons learned—often.
As soon as designs were shipped, I'd pay attention to feedback and analytics. Whatever I learned, I'd share with the team. It helped us understand what was working and what wasn't, so we could keep pushing forward.

On the ops side, one of the most important things we learned early on (thanks to rapid prototyping) was that chefs didn't want to input anything. That let our ops team shift very quickly to a "curator" model, where we'd have a culinary manager act as the go-between from chef to system.
Key Results
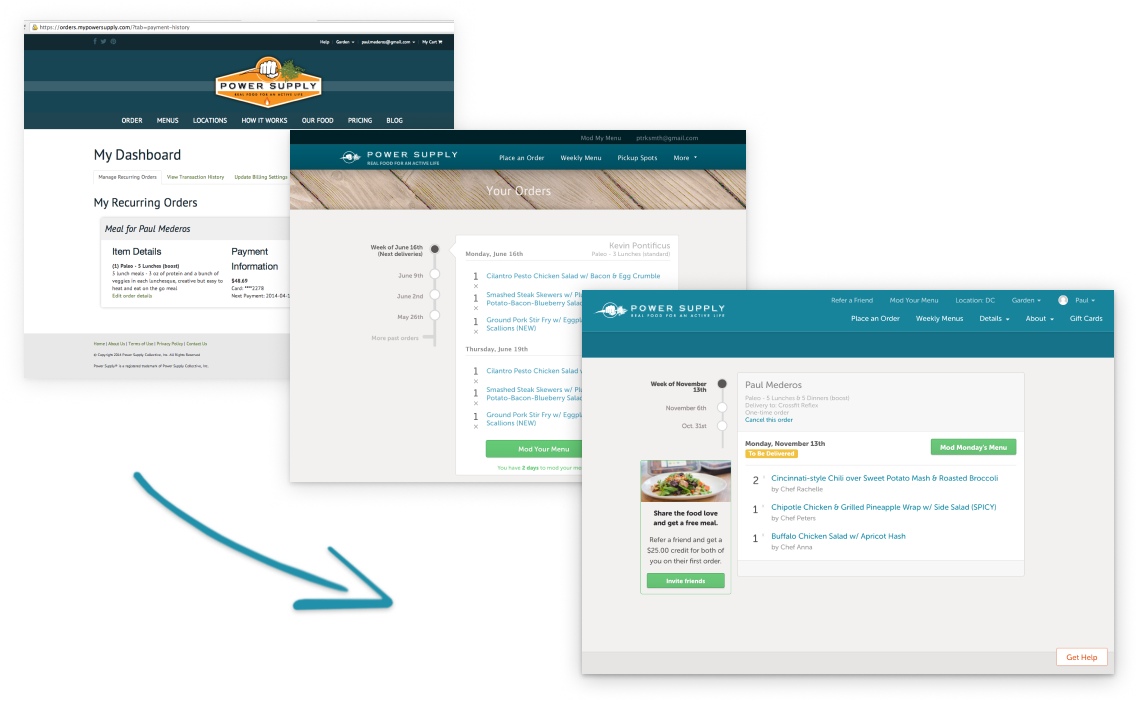
Surprise: 📈 conversion and retention went up. We learned that by making it easier for folks to find meals they loved (e.g. customizing their menu), we could increase the odds they'd stick around longer. We were able to successfuly navigate the fine-line between too little and too much choice. Folks who wanted an "easy button" could set and forget. Folks who wanted more control could easily tweak their orders.
Product experience changes led to dramatic, foundational "back of the house" systems for our culinary ops, named "The Garden", where ops managed everything from meal recipes to deliveries logistics.
We devised basic processes around product development, and a close working relationship between product, design, and engineering. This came in the form of shared tooling, shared language, and a collaborative process where we were all bought-in to the direction, so we could move quickly.